As of now, there are plenty of web browsers available for Windows 10. However, out of all those, it was Google Chrome that stands out from the crowd. Compared to other web browsers for desktop, Chrome offers more features and options.
Google also has a beta version of the Chrome web browser that allows users to test upcoming features. Chrome beta is meant for testing, and it has lots of experimental features. However, to test out the experimental features, one needs to enable certain flags.
If the features perform well after months of testing, they were pushed to the stable version of Google Chrome. Google Chrome users can try such features by enabling the ‘Experimental Web Platform Features.’
The Experimental Web Platform Features in Google Chrome enables experimental web platform features that are currently in development for those who don’t know. You can enable this flag on Chrome for Android, Mac, Windows, Linux, Chrome OS, and Linux.
Also Read: How to Create Custom Google Chrome Address Bar Actions
Steps to Enable Experimental Web Platform Features in Chrome Browser
This article will share a detailed guide on how to enable Experimental web platform features in the Google Chrome web browser.
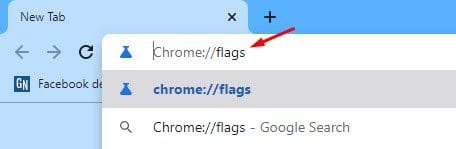
Step 1. First of all, open your Google Chrome web browser and type in
‘Chrome://flags’
Step 2. This will open the Chrome Experiments page.
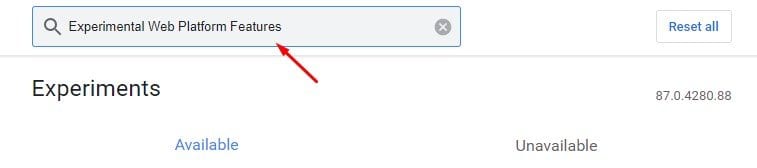
Step 3. On the Search box, type in ‘Experimental Web Platform Features.’
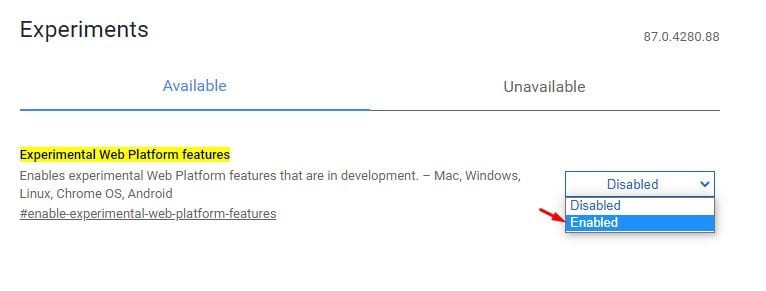
Step 4. Now set the Experimental Web Platform features to ‘Enabled’ from the drop-down menu.
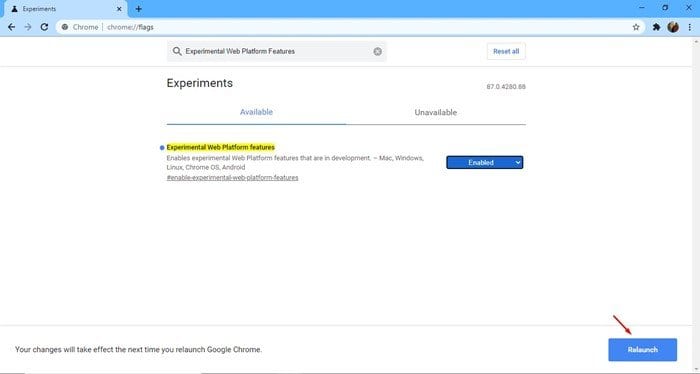
Step 5. Once enabled, click on the ‘Relaunch’ button to restart the web browser.
That’s it! You are done. Now your Google Chrome browser will have the features that are in development. If some features were enabled by default, then you don’t need to make any changes. However, some features may require enabling certain flags.
Note: The experimental features are not available in the stable version for a reason. Enabling feature experimental features might impact your browser’s performance. So, make sure to enable Chrome flags at your own risk.
So, this article is all about how to enable Google Chrome flags to test the beta features. I hope this article helped you! Please share it with your friends also. If you have any doubts related to this, let us know in the comment box below.